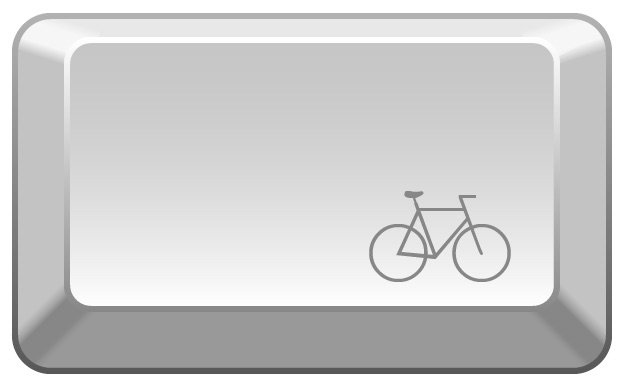
Một kiểu nút nhấn bàn phím có 1 nét đẹp cổ điển mà hay được sử dụng trong trang trí, hoặc minh họa các phím tắt trên màn hình.
Tuy nhiên thứ đơn giản này lại không có sẵn, nếu có tìm được thì chúng thường ở dạng ảnh và chỉ dùng để bán mà thôi.
TÓM TẮT
- Tạo 2 hình vuông có 4 góc tròn chồng lên nhau
- 4 góc được tạo riêng
- Đổ màu gradient tạo hiệu ứng gờ nổi
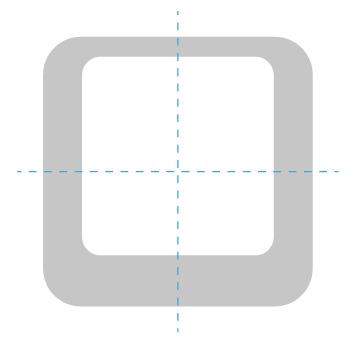
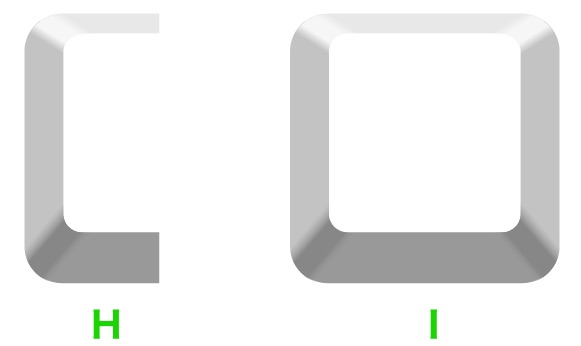
Nút gồm 2 hình vuông có các góc tròn

Vẽ 2 hình vuông bo cạnh nằm chồng lên nhau
- Hình trên nhỏ, màu trắng, kích thước 27 mm x 28 mm; độ tròn góc 2.6 mm
- Hình dưới to hơn, màu xám, kích thước 38 mm x 38 mm; độ tròn góc 5.3 mm
- Cân giữa hình trắng nằm trên hình xám với bảng lệnh Align bằng với 2 nút

- Di chuyển hình trắng dịch lên trên 2.2 mm
Nhân bản thành 2 layer lớn (mỗi layer đều chứa 2 hình vuông) đặt tên
- Folder Layer trên "faces"
- Folder layer dưới "edges"
Thao tác với layer "edges": Tạo gờ nổi
Tạm thời hide layer "faces". Thay vì phải làm nguyên cái nút, ta chỉ cần làm 1/2 cái nút rồi ghép 2 nửa lại với nhau.

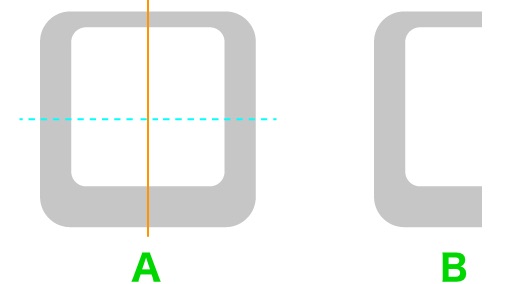
Tạo đường cắt
- Bật hiển thị thước, kéo các đường guide và gióng chúng áp vào cạnh trên, trái và cạnh dưới của cả 2 hình
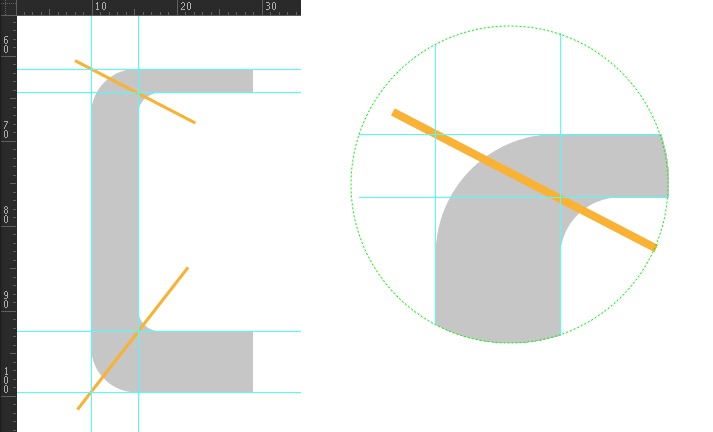
- Vẽ các đoạn thẳng nối các góc tương ứng của 2 hình vuông (chỉ cần làm phần bên trái: góc trên và dưới, phần kia sẽ làm ngược lại)
Kết quả sẽ như hình dưới đây

Nhân bản cả cụm ra thêm 1 layer, chồng khít lên nhau (New layer, Copy và Edit > Paste in place) đặt tên là "corner"
Tắt hiển thị layer "corner", thao tác layer "edges" trước
Layer edges: Dùng để cắt hình và phân mảng sáng tối
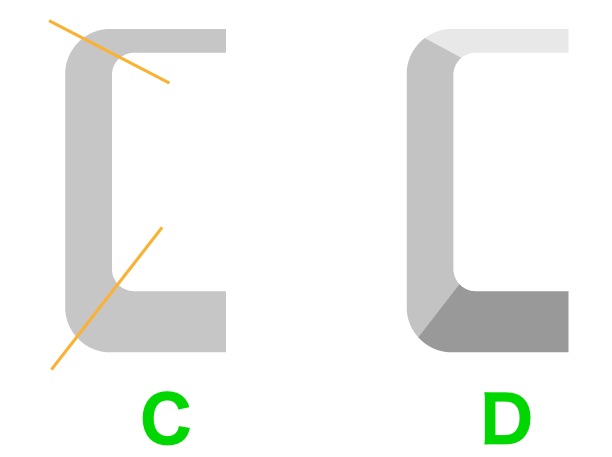
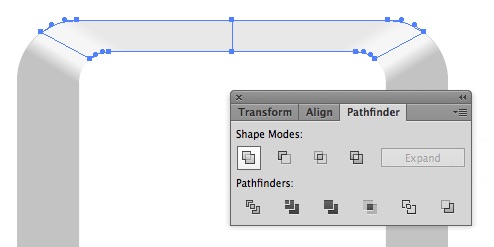
C. Cắt mảng
- Chọn cả cụm (1/2 hình vuông màu xám + 1/2 hình vuông màu trắng + 2 đường thẳng màu cam)
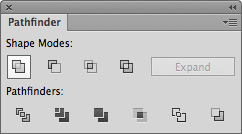
- Trong bảng lệnh PathFinder chọn nút Divide
để tách các mảng theo các đường cắt màu cam.

D. Phân màu xám cho các mảng: Sử dụng Direct Selection tool chọn các mảng để áp màu, hay ungroup và dùng
chọn từng mảng theo cách thông thường.
- Mảng trên: Grayscale: K 9%
- Mảng bên hông: Grayscale: K 23.5%
- Mảng dưới: Grayscale: K 40%

Kết quả cuối cùng của layer "edges" sẽ là hình D
Thao tác layer "corner" (layer 2): Dùng để tạo hiệu ứng bo góc
Bật hiển thị layer "corner"
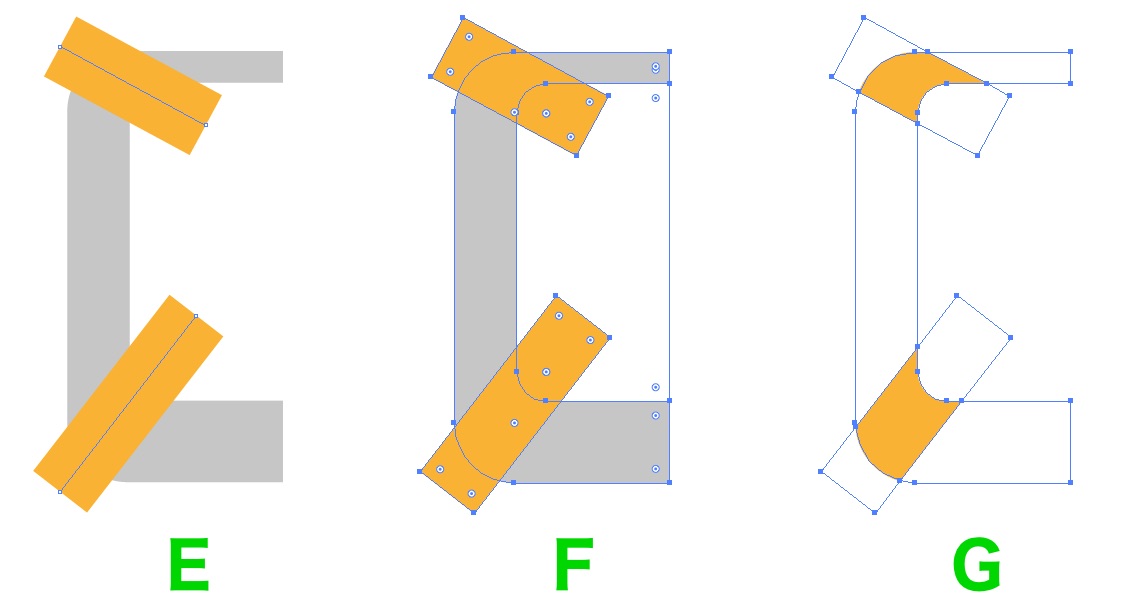
E. Tăng độ dầy các đoạn thẳng 17 pt

F. Chuyển Stroke thành fill (Object > Path > Outline Stroke)
G. Chọn nguyên cả cụm (4 hình), Click nút divide trong bảng lệnh Pathfinder để cắt các mảng rời nhau
Delete các phần thừa, chừa lại các mảng ở góc

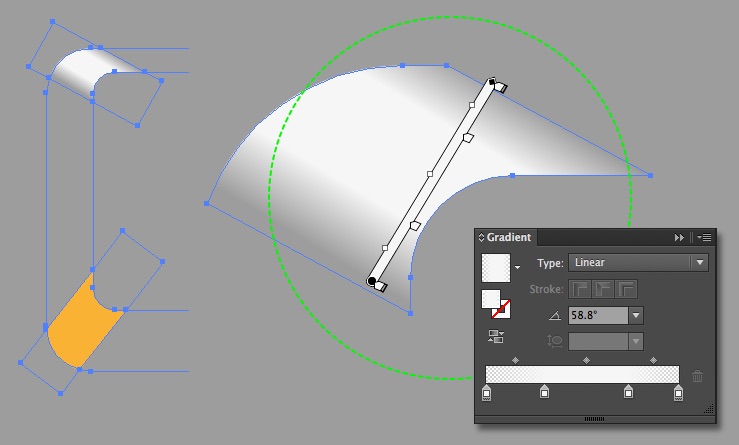
Đổ màu Gradient:
- Mảng góc trên có màu trắng với 2 biên trong suốt. (Hình minh hoạ trên nền xám để dễ quan sát)
- Mảng góc dưới có màu xám (K 47%), 2 biên trong suốt.
Ta sẽ có 1/2 nút với các góc mềm mại.

Giờ chỉ việc Group cả cụm trên và nhân bản đối xứng cạnh bên (Object > transform > Reflect: vertical). Áp sát 2 nửa nút bẳng bẳng lệnh Align và hàn lại bằng nút Unite để có 1 nút hoàn chỉnh đủ 4 góc.

Thao tác với layer "face" tạo mặt phím
Bật hiển thị Folder Layer "faces". Tách 2 hình chữ nhật lớn màu xám ra thành 1 layer "bg" kéo xuống dưới layer "edges"
Thao tác với layer "faces" trước.
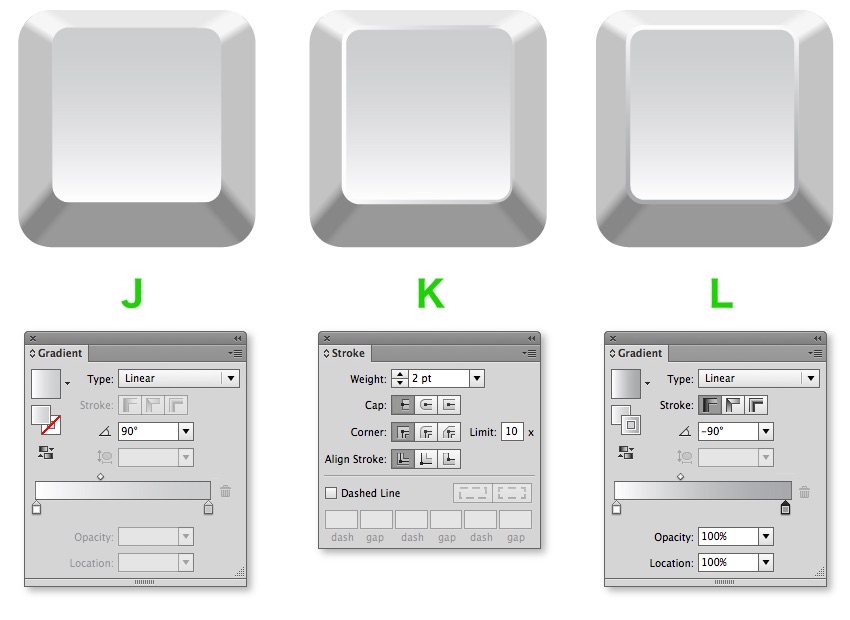
- J. Đổ màu Gradient cho hình vuông bo góc nhỏ màu trắng
- K. Thêm viền cho
- L. Đổ màu gradient theo hướng ngược lại

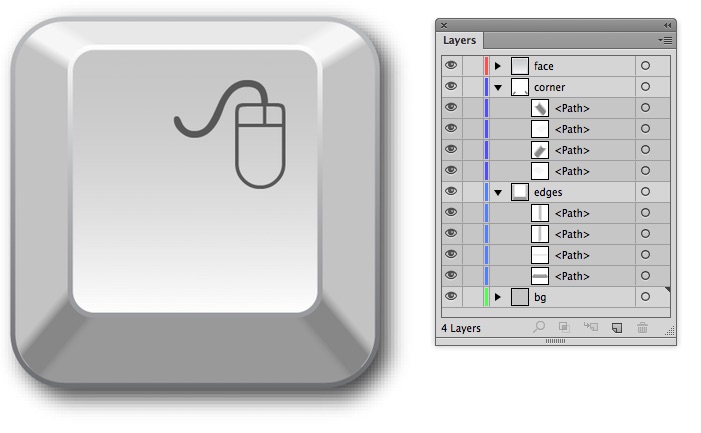
Thao tác với Layer "bg" (layer cuối cùng)
Là layer chỉ chứa lại hình vuông lớn nhất (màu xám)
Thêm viền và bóng đổ hình vuông làm nền... và thành quả dưới đây (bạn có thể thêm ký hiệu lên nút để gán chức năng cho nó). Đi kèm là Bảng lệnh layer cuối cùng để bạn dễ kiểm tra.

Có thể dùng Direct Selection tool kéo dài để tạo phím ⇧ hay ⎵