Thường dạng đồ thị này không dùng để khảo sát mà dùng để trang trí (backdrop, bìa sách..) làm biểu tượng kinh doanh, thương mại của công ty trong một dịp quảng cáo thành quả doanh số đạt được.
Trong Ai không có chức năng chuyển đồ thị phẳng sang dạng khối bằng chỉ vài cái click. Vì "3D hoá" phần cột và phần đồ thị khác nhau
Thao tác
- Lệnh Extrude and Bevel
- Trích cạnh, mảng khỏi 1 hình shape và thoát khỏi dạng uniform cho stroke
- Công cụ Divide
trong bảng lệnh PATH FINDER
- Hiệu ứng Effect > Distort & Transform > Pucker & Bloat…
- Công cụ Blend
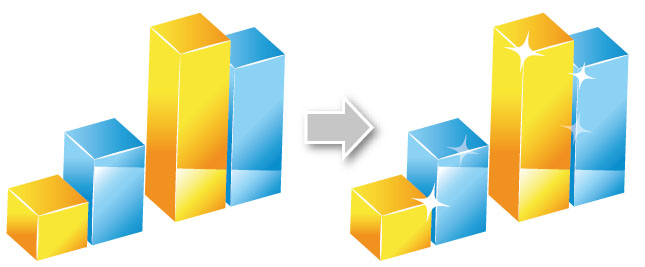
Chuyển các cột thành khối 3D bắt sáng
Xem như bạn đã biết cách vẽ đồ thị rồi nhe (nếu chưa biết thì vào Vẽ biểu đồ dạng cột trong illustrator CC)
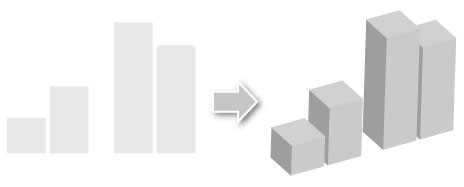
Bước 1: Chuyển các cột thành khối 3D
- Ungroup biểu đồ, tách riêng phần cột.

- Vào Effect > 3D > Extrude & Bevel > Extrude Depht : 20 pt

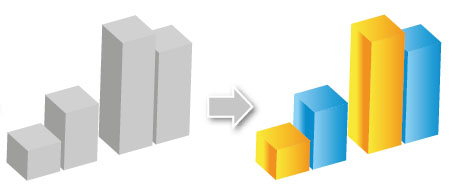
Bước 2: Trang trí màu sắc cho khối cột
- Tô màu gradient

- Chuyển hướng màu gradient cho giống bóng che phủ các khối

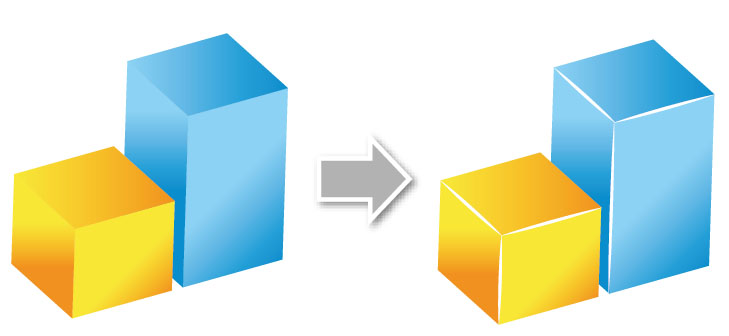
- Tạo cạnh bắt sáng:

Để tạo được các cạnh như vệt trắng như hình bạn theo các bước dưới đây
-
- Tách cạnh bằng cách dùng Direct Selection Tool
click chính xác lên cạnh và giữ chuột, nhấn thêm phím Alt (con trỏ sẽ biến thành hình
) kéo cạnh ra rồi buông chuột. Bạn sẽ nhân bản và tách được 1 cạnh rời khỏi khối cột
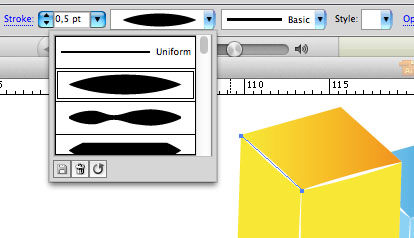
- Chọn màu cạnh mới tách là màu trắng, và chọn dạng stroke là Width Profile 1 (hình con thoi)

- Tách cạnh bằng cách dùng Direct Selection Tool
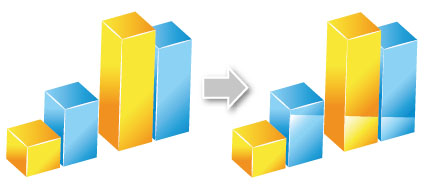
- Tạo mảng bắt sáng xiên trên bề mặt cột

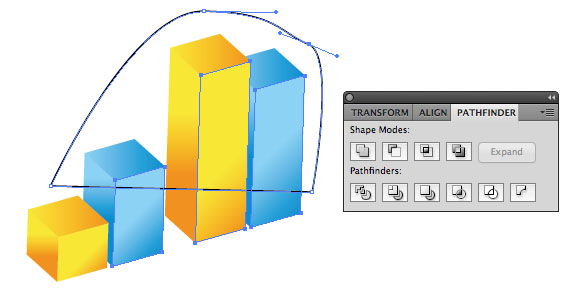
- Dùng Pen tool
vẽ 1 hình có cạnh cắt chéo các khối cột. Dùng Direct Selection Tool
chọn hết các mặt cột cần tách và hình shape vừa vẽ. Click chọn công cụ intersect
trong bảng lệnh PATH FINDER

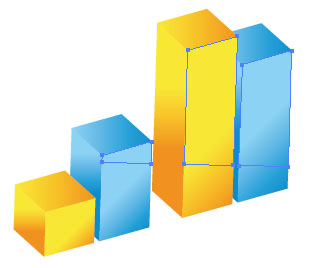
- Ungroup cả nhóm mảng vừa thao tác, dùng Direct Selection Tool
click chọn từng mặt rồi chỉnh lại gradient như hình trên.

- Dùng Pen tool
- Thêm điểm loé sáng do ánh sáng phản chiếu trên các góc cột

- Vẽ 1 hình tròn bằng Ellipse tool
đồng thời giữ thêm phím Shift.
- Tô màu trắng và bỏ stroke cho hình tròn vừa vẽ.
- Vào Effect > Distort & Transform > Pucker & Bloat… áp giá trị -85 (xem)
- Vẽ 1 hình tròn bằng Ellipse tool
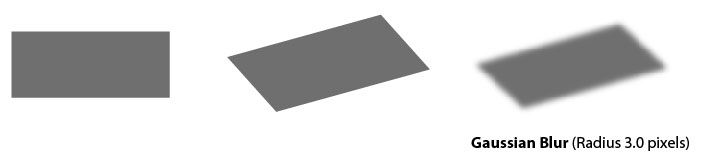
- Bóng đổ của chân cột trên nền

- Vẽ một hình chữ nhật xám
- Dùng Shear tool
tạo phối cảnh cho hình
- Effect > Blur > Gaussian Blur (Radius 3.0 pixels). lót dưới chân "cột" làm bóng đổ.

Vậy là phần khó nhất đã qua, chỉ còn vài bước nữa thêm phối cảnh cho đồ thị là chúng ta có 1 biểu đồ 3D hoàn chỉnh.
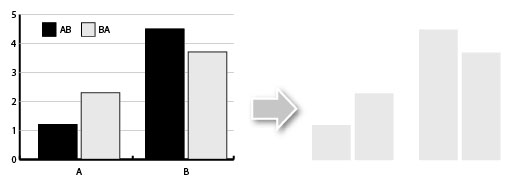
Tạo phối cảnh cho phần đồ thị
Biểu đồ sau khi ungroup để tách ra các cột và đồ thị, được tối giản nhất có thể để chỉ còn trục tung với các chỉ số, trục hoành và đường ngang trên cùng
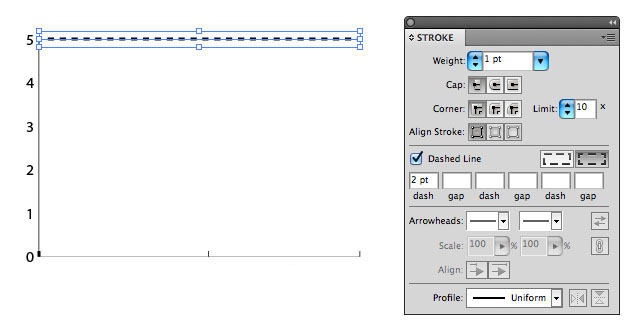
Bước 1: tạo hiệu ứng phối cảnh cho các đường chia ngang, song song trục hoành Dùng Direct Selection Tool
- Tăng độ dầy đường trên cùng lên 1 và chuyển thành dashed line (đường ngắt khúc) giá trị là 2

- Giảm độ dầy trục hoành còn 0,1 (xem)
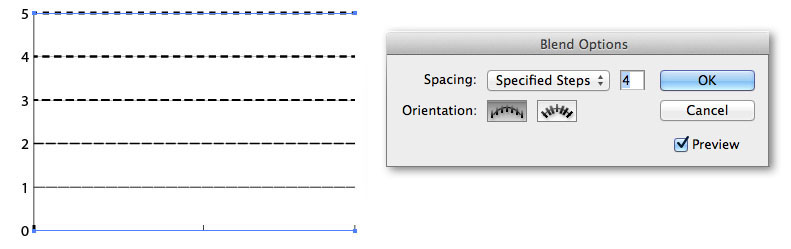
- Thêm 4 đường ngang trung gian có độ sai biệt chuyển dần giữa 2 đường:
Dclick lên công cụ Blend tool
mở hộp thoại Blend option chọn như hộp thoại bên dưới, rồi click lên đường ngang trên và đường ngang dưới

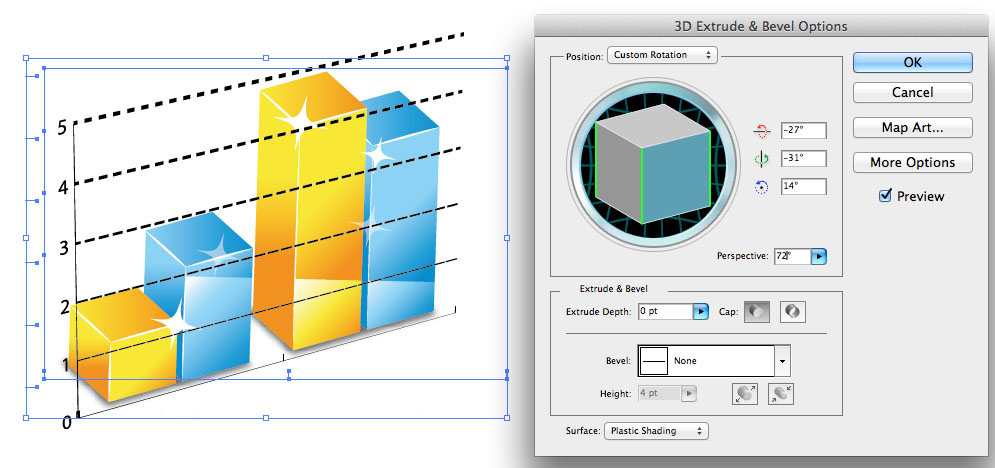
Bước 2: Tạo phối cảnh cho đồ thị bằng lệnh Effect > 3D > Extrude & Bevel thông số theo hình dưới đây.

Kéo phần cột vào để chỉnh phương phối cảnh đồ thị cho hợp lý Làm trong suốt 1 phần đồ thị để làm bật điểm nhấn các cột màu: giảm giá trị Opacity trong bảng lệnh Transparency còn khoảng 30%
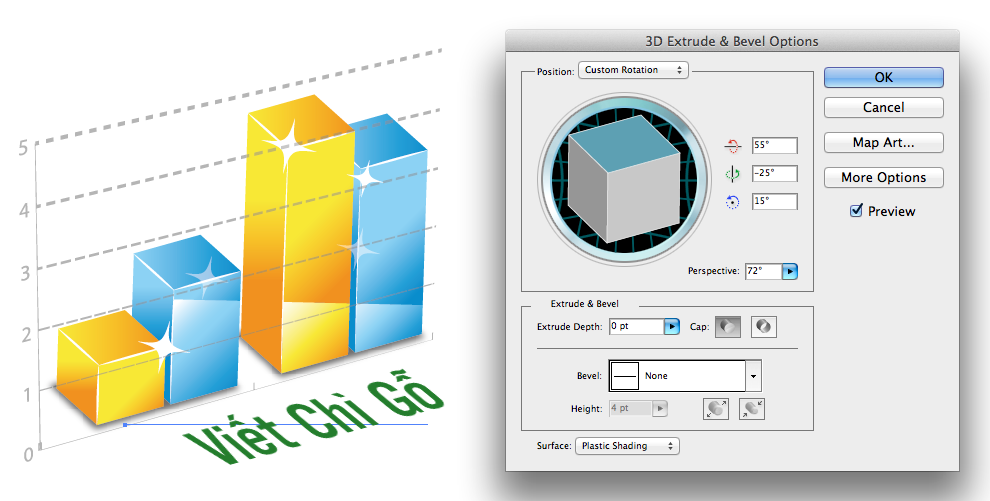
Bước 3: thêm tên cho biểu đồ thao tác tương tự như bước trên, chi tiết như hình minh hoạ dưới đây.

Tác phẩm hoàn chỉnh

Lưu ý: Vì mình vẽ hình nhỏ nên các thông số cũng khá là.."khiêm tốn", khi vẽ bạn tuỳ ý tự chọn thông số cho mình trên biểu đồ thực tế nhé.
